Ionic vs React Native: What Framework to Choose and When
June 03, 2022 • 465 Views • 13 min read
Tetiana Stoyko
CTO & Co-Founder
The discussion about how to choose the best mobile app frameworks for iOS and Android mobile design and development has started a long time ago. At the moment, one of the most popular comparisons is Ionic vs React Native app development. Both of these frameworks are among the most famous and used cross-platform development environments. So what is the reason for their popularity and which one to choose?
What are those frameworks?
Ionic Framework
Ionic is an open-source hybrid framework, which is often used for mobile application development. Its main feature is that it is web-first, meaning that its main tools can be used for web app developments such as Progressive Web Applications. Also, it is a hybrid app that provides a cross-platform development environment. As a result, the Ionic framework can be used for mobile application development.
As a matter of fact, Ionic is one of the most flexible mobile application development platforms. Thanks to supporting several different libraries and connectivity to various frameworks as well, it can be used for creating almost all of the possible user-oriented applications. Applications, based on Ionic are presented on most devices, among the most popular ones are Untappd, Diesel, JustWatch, and Pacifica.
Ionic is complicated to learn because it is based on the Angular, combined with the Cordova. Nevertheless, it allows using other frameworks and components like React or Vue.js as well, so the developer can choose what is better for him in a precise case. Also, Ionic regularly uses WebView for UI purposes.
It is language-friendly, supporting CSS, JavaScript, and HTML. In addition to the comfortable cross-platform development environment, Ionic enables almost full code reusability. As was said before, it is a hybrid app, so most of the code blocks can be reused no matter what platform specific are.
However, it is one of the most crucial drawbacks of this framework. The fact, that it is a hybrid app means that it cannot provide as many features as a native app, at least without add-ons. For example, to enable the smartphone capabilities such as a Camera, an Ionic-based app has to use the Cordova plugins, which may cause some difficulties. Of course, the performance of such apps is worse than the native ones. Nevertheless, in most cases, this difference is almost imperceptible.
React Native Framework
It is another example of an open-source cross-platform development environment. In contradistinction to Ionic Framework, React Native is used mostly for iOS and Android mobile design and development. The React Native cross-platform development environment is practically limited to two mobile platforms.
According to Statista, React Native is one of the most popular frameworks for mobile application development, which is massively used by developers all over the world. This mobile application development framework was created by Facebook and is actively used by this company. Among other famous companies, whose apps are based on React Native are AirBnB, Discord, UberEats, and others. As we can see, it is popular among companies that require a large-scale app.
The fact that this framework is native means that the code structure is being written for the specific platform. As a result, React Native is more adaptive for mobile devices and enables using their capabilities and functions without any additional software. Additionally, this improves the application performance thanks to native-based software and the possibility to adjust the code to the OS’s requirements and specifics.
On the one hand, the usage of native-aimed programming languages helps to better adjust the application. On the flip side, it also creates boundaries. React Native can be written in JavaScript or Kotlin(for Android), Objective-C, and Swift(for iOS). In addition, this framework is considered to be difficult to learn. Nevertheless, its slogan “Learn once - write everywhere” speaks for itself.
The code reusability percent is also high but it is impossible to reuse 100% of the code. Obviously, the native-aimed usage purposes limit it and require the code to be adjusted for the specifics of the platform, so these code blocks must be rewritten according to these requirements.
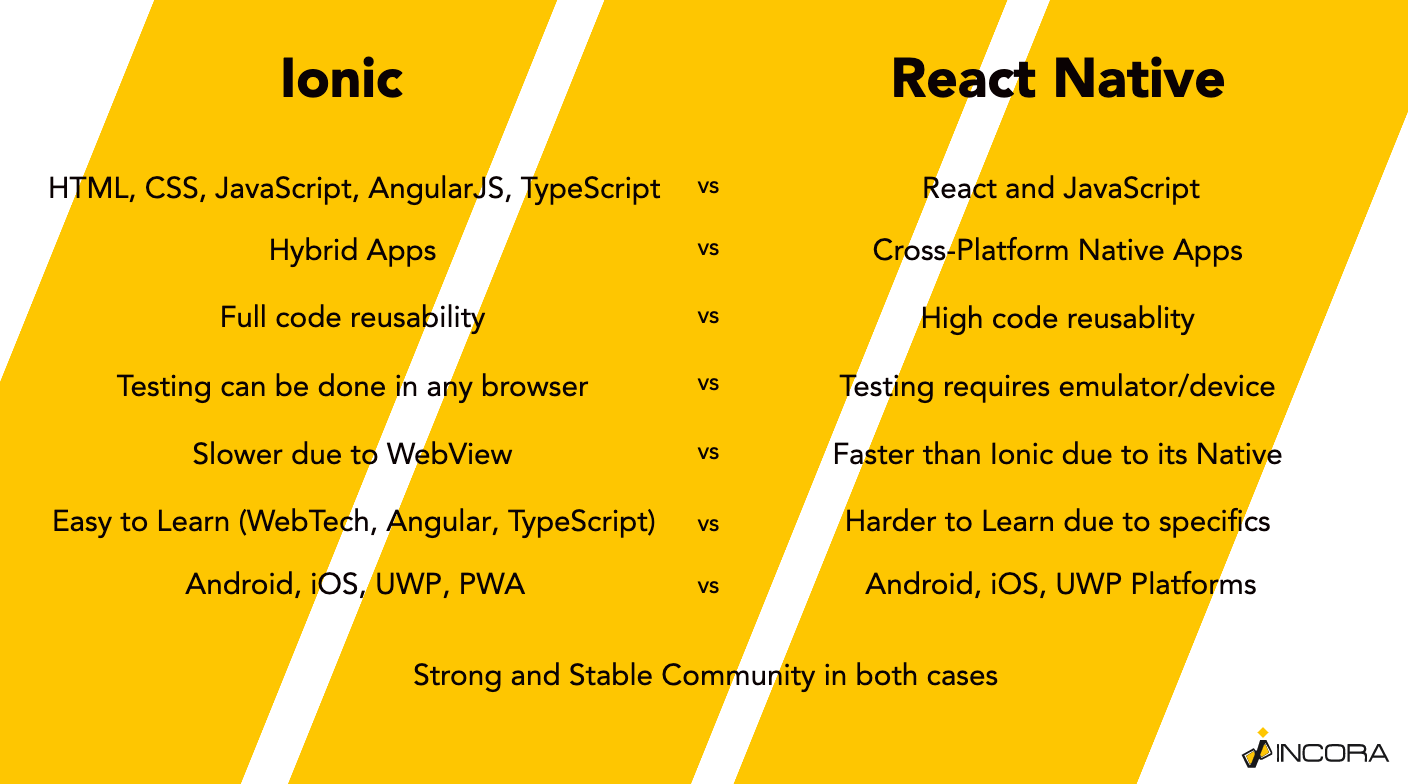
The Comparison between Ionic vs React Native

Frankly, it is hard to talk about “Ionic vs React Native” because both mobile application development frameworks have a lot in common.
For example, both of them are open-source cross-platform development environments. They are very popular among developers and were created approximately simultaneously (2013 vs 2015). Even though the differences between their performance capabilities and security are slightly different, they are almost the same. So what is the difference between Ionic vs React Native?
Nature of Apps
Of course, the first thought that appears to mind - is the nature of the developed application. Ionic-based applications are hybrid, meaning that they can be embodied on any platform with slight changes or even without them. On the one hand, it is very useful because it allows code reusability and greatly speeds up and simplifies the development time. On the other hand, these applications cannot use device capabilities and features without any add-ons or plugins. This is why for better user experience developers have to spend time on the integration implementations.
The nature of applications developed with React Native mobile app framework is “natural”. These are the native apps. The code reusability, in this case, is not full, meaning that it has to be adjusted to the specifics of the platform. Due to this need, it takes more time and effort. However, the developer saves time on the integration implementation. Native apps don’t need any additional software to use previously mentioned device capabilities like Camera or native APIs. Furthermore, native apps provide better performance and user experience, even if the difference is slight.
IoT Possibilities
Сontinuing the previous topic, it must be said that there is a more essential difference in the usage possibilities of hybrid and native apps.
Given the foregoing, it might be clear that hybrid applications can easily be adjusted for different platforms and operational systems. Therefore, thanks to complete code reusability, the same app can be embodied for various devices almost in no time with just minor changes.
At the same time, native apps require recoding in agreement with new specifics. Moreover, in order to do so, the developer has to know at least the basic specifics of each mobile platform.
Obviously, Ionic is a better choice as a cross-platform development environment in a case when we talk about more than 2-3 different platforms. Except for the development convenience and simplicity, Ionic-based apps are easier to test. Due to code reusability and the slogan “code once, use everywhere”, it can be tested on any device and the result will be the same for others. Simultaneously, to test the native app developer has to do it on the device it is developed for or its emulator.
Add-ons, Plugins, and Community
As was mentioned before, both mobile app frameworks are among the most popular ones. Nevertheless, the difference between Ionic vs React Native is that the second one is twice more popular (16% vs 38% respectively for 2021). Apparently, the React Native community is not bigger, but also more active, according to the GitHub activity and the number of posts.
Of course, a big and active community helps to fix the bugs and get help and answers for questions that may appear easier and faster.
Nevertheless, the situation with add-ons and compatible libraries is exactly the opposite. As a matter of fact, one of the main features of Ionic (not including the platform independence) is its cooperation with libraries. It works fine with most React libraries. This proReact orientation partly covers the difference between the community sizes.
For example, React DOM is one of the most popular interfaces for development and is not compatible with React Native. As a matter of fact, developers who use this framework have to look for suitable libraries. In contrast, the Ionic enjoyer has a variety of different options to choose from, depending on its usage purposes. As a result, we may assume that the number of possibilities and features related to libraries will increase faster for Ionic than React Native.
What Framework to Choose?
It is hard to choose between Ionic vs Native and tell which is better in general. Each plays its role in its way. All we can do is sum up and consider which one is more suited for a specific purpose.
If you want to develop an app, that will be offered not only for mobile devices, but for myriad platforms - Ionic is probably your choice. In this case, you will significantly improve your web presence. The code will be the same for all applications and it will be easier to support it. Moreover, it will save your time and resources. As a great addition, it can be used for various management systems, for example, MPMS. The possibility to use the same hybrid app on various devices can help to better manage and track the experience.
On the other hand, if your main goal is iOS and Android mobile design and development - React Native will suit you more. It provides a better user experience for these platforms. Moreover, native apps show slightly better performance results, as well as more customization features.
End Line
If you ever will have any questions on this topic you must know that we propose expertise in both mobile app frameworks and can help you to choose between Ionic vs React Native for your specific case. Also, we have an experienced development team that is eager to develop the app of your dream.
What’s your impression after reading this?
Love it!
1
Valuable
1
Exciting
1
Unsatisfied
1
FAQ
Let us address your doubts and clarify key points from the article for better understanding.
insights
Got no clue where to start? Why don’t we discuss your idea?
This site uses cookies to improve your user experience. Read our Privacy Policy
Accept
Share this article