Angular vs React vs Vue: The Main Differences and Use Cases
February 04, 2022 • 7076 Views • 17 min read
Tetiana Stoyko
CTO & Co-Founder
As shown by Statista, the most commonly used web frameworks between developers in 2020 were React and Angular. Merely a few years ago, developers were mostly arguing whether to use Angular or React for their applications. However, during the last several years, we’ve witnessed a surge in interest in a third player known as Vue.js.
Stack Overflow data are pretty similar: React leads among the most used web frameworks with 35.9% of developers using it. Angular has 25.1%, while Vue is utilized by slightly fewer developers: 17.3%.
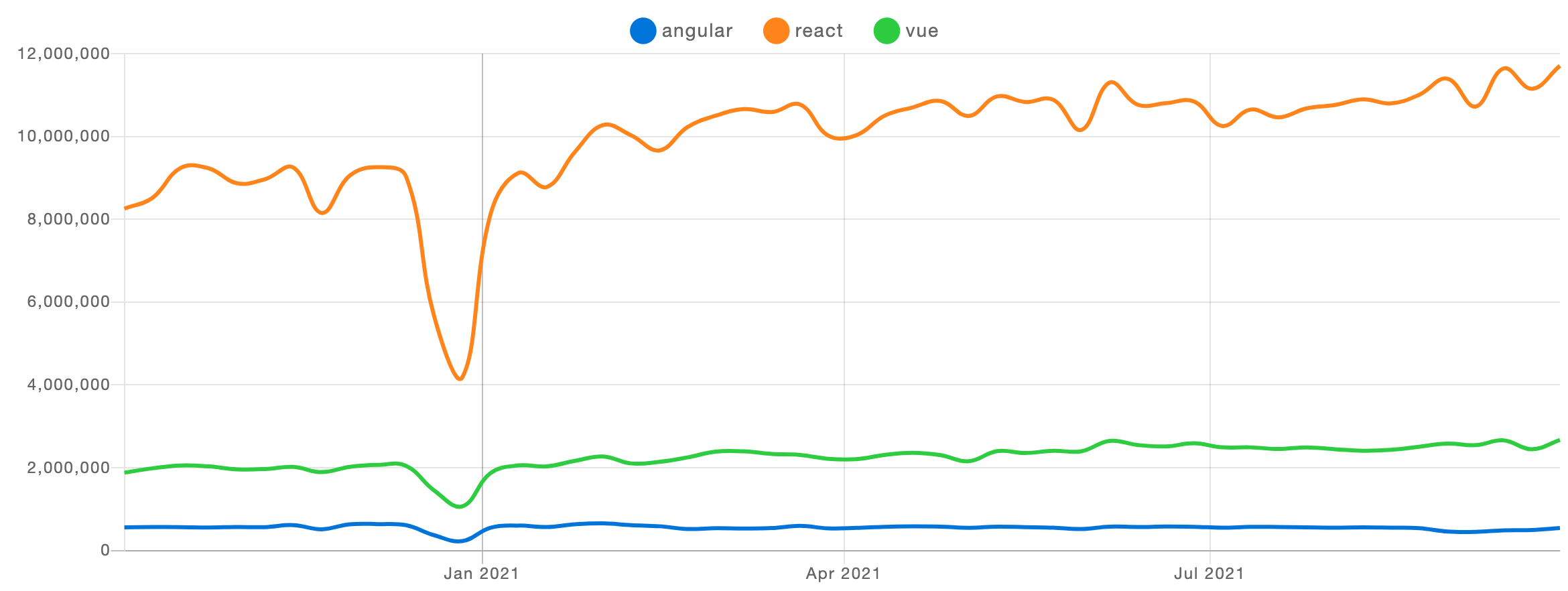
To compare, NPM trends have estimated the downloads of all three web development frameworks in the past 1 year and the results are different with Angular and Vue. React remains in the leading position when Vue.js downloads prevail Angular.

To make easier the decision which solution would fit you better, we compared these three web development frameworks by the few most crucial criteria for the development: architecture, data binding, mobile solutions, ease of learning, syntax, integration, performance, and ecosystem. But first, let’s take a look at their advantages and disadvantages.
Angular vs React vs Vue: A Brief Overview
What is Angular?
AngularJS was developed in 2009 by Google. The first version was Angular.JS. Angular is currently known as a JavaScript framework. Obviously, all significant Google projects have been developed with Angular.
Angular.js is an MVC framework. A major disadvantage of Angular is that it uses a regular DOM, and thus, the entire tree structure of the HTML tags is updated, which massively impacts the loading time. Angular.js has its Ionic framework for mobile applications.
Pros and Cons of Angular
Pros:
- Allows MVC architecture.
- Good maintainability.
- Web applications built with Angular perform very well.
- Angular lets you manage microfrontend architecture
- Projects may now be developed, expanded, and generated more quickly thanks to technologies like the Angular-CLI command-line tool.
- Angular provides a basic framework for developing web applications and manages them without additional libraries.
- Easy unit and end-to-end testing.
Cons:
- Reloads the complete HTML tags tree structure.
- Slow loading time due to the Ionic app.
- Because of the given framework, Angular is relatively stiff and inflexible.
- To work with Angular.js, you need a certain training period.
- If a user has deactivated JavaScript in the browser, using a JavaScript-based SPA is not possible. Furthermore, it does not always support outdated or unfamiliar browsers.
Read Also: Why to Use Angular for Your Development
What is React?
Facebook released React.js in March 2013 as a JavaScript library. Because React just provides one view, it is not appropriate for building an MVC architecture: you must solve the model and controller yourself. Besides this, there are only advantages and lots of advantages.
One of the biggest of them is that React.js uses a virtual DOM that only compares the previous HTML code differences and only loads the different parts. This significantly impacts the loading times. In a positive way, of course.
With React.js, you handle the markup and the logic in the same file, which means you can output variables in a view component (JSX). React offers a type of mobile solutions for applications called React-Native.
Pros and Cons of React
Pros:
- Fast loading of new data.
- One file contains both markup and logic (JSX).
- Enables the separation of data and presentation.
- It’s simple to get started and doesn’t take much practice.
- As a library, it doesn’t have that many presets, so it’s easy to learn.
- Smooth work of the app, even with complex underlying operations or database queries.
Cons:
- It is just a JavaScript library, not a framework.
- No possibility to implement MVC architecture.
- Frequently insufficient for developing a web app and necessitating the use of other libraries.
- Only worth using if web applications need to be highly interactive.
Read Also: Why Should You Use React
What is Vue?
Vue.js is a JavaScript-based progressive framework for creating single-page applications. It was created with scalability and incrementality in mind, as well as ease of integration with other view layer frameworks.
Vue is built from the bottom up to be progressively adaptable, unlike other monolithic frameworks. The core library focuses solely on the view layer, and it’s simple to use and connect with other libraries or applications. This framework’s fast learning angle is almost a trademark. It’s a flexible framework that may be used as a library or a full-fledged framework for developing large web applications.
Vue.js combines the useful principles of the Angular and React frameworks and presents them in a minimalistic modern style. Web developers use Vue.js to create frontend user interfaces for web-based and hybrid mobile applications.
Pros and Cons of Vue.js
Pros:
- A list of tools and libraries (Vue.js official CLI, Development Tools, Vue Loader, Vue Router).
- Flexibility and simplicity in the utilization.
- Thorough documentation.
- Reusable in the terms of adding numerous reactive components to the existing code.
- The possibility of Component-Based Architecture (CBA)
Cons:
- Limited community comparing to Angular and React
- The number of available plugins
- Language handicap because a large number of users are non-English speakers
- Overcomplications with flexibility
Key Differences Between Angular.js, React.js and Vue.js
Architecture
Speaking of architecture, Angular.js is a full-fledged MVC framework that provides you with all the possibilities for out-of-the-box programming:
- Templates based on HTML;
- Dependency injection;
- Ajax requests;
- Routing;
- Encapsulation of CSS components;
- Components testing utilities;
- Opportunities to create forms, etc.
React.js, on the other hand, is a library that just offers the view, leaving the developer to decide how to construct the Model and Controller. The following features are provided:
- As an add-on to JavaScript, the JSX language, which is similar to XML, is used instead of templates;
- No introduction of dependencies;
- Ajax requests;
Vue.js is a library that allows you to create interactive web interfaces. Vue.js is primarily concerned with the ViewModel layer of the MVVM architecture. It uses two-way data bindings to attach the View and the Model. Directives and Filters abstract away the actual DOM operations and output formatting.
Data Binding
Angular.js uses the two-way binding. The state of the model is changed first, and then the modification of the interface element is reflected. The interface element changes as the model’s state changes, which is why two-way data binding is used.
React.js has one-way binding. First, the state of the model is updated, and then it reflects the change of the interface element. If you change the interface element, the state of the model stays the same.
As on Angular, the data binding on Vue.js is two-way. Vue.js synchronizes the entire model with the DOM mechanically. This implies that all Vue.js templates are fundamentally legal, parsable HTML with a few extra features. Remember this because Vue templates are fundamentally different from string-based templates.
Mobile solutions
Each one of the three compared web development frameworks offers mobile solutions for apps development.
When it comes to Angular, this is the Ionic framework, which makes use of Angular’s Cordova container. You download the app, which is a web application running within a web browser.
React.js doesn’t have a similar framework. React Native is a platform for creating actual native mobile applications.
Vue has announced its support for the Alibaba Group’s Weex project, which is a cross-platform UI framework. Weex allows you to develop browser components as well as iOS and Android apps using the same Vue syntax.
Ease of learning
In the case of React.js, you need to learn JSX first, which is not a problem since it’s quite simple. Then you need to go through the routing library (react-router v4, for example) and then the state management libraries (Redux or MobX).
In the case of Angular, there are way more steps to make and information to learn. From basic terms (directives, modules, decorators, components, services, dependency inputs, pipes, and templates), this is followed by topics as change detection, zones, AoT compilation, and Rx.js.
And in the case of Vue.js, the fundamental features may be implemented in the first web applications in the least amount of time. Vue is simpler to understand than Angular or React since it is more adaptable. Furthermore, Vue’s functionality, such as the use of components, overlaps with that of Angular and React. Vue.js’s simplicity and adaptability, on the other hand, have a drawback: it enables poor code that is tough to debug and test.
Syntax
Angular is written in TypeScript, which means you need some time to learn it to work with this framework.
React uses JSX and native Javascript developers are familiar with it. The training period is easier and does not require that much preparation.
Vue.js makes use of an HTML-based template syntax that allows you to link the displayed DOM to the data of the base element instance declaratively. All Vue.js templates are valid HTML that can be read by HTML analyzers and browsers that follow the standard.
Integration
Angular provides a basic framework for building web applications and does not require any additional libraries. It is relatively rigid and inflexible as a complete framework.
React.js is usually not enough to build a web app. In most instances, using extra libraries is advised. As a result, it’s more adaptable and simple to integrate into current mobile apps.
Vue.js allows distinct features of an app to be implemented without altering the architecture. When it comes to integrating with other libraries, Vue is a perfect solution. Vue.js may be used to create both single-page apps and more complex online interfaces for apps.
Performance
To capture all changes to the DOM, Angular.js creates a watcher for each binding. Every time the view updates, the new values compare with the old ones. This can end up in poorer performance in large mobile applications.
Because React uses a virtual DOM, when the view is modified, the new DOM compares it to the virtual DOM and changes accordingly.
Vue.js has better performance thanks to the virtual DOM, which is useful for complicated programs. It may be as little as 20KB while maintaining its speed and versatility, allowing it to achieve considerably better performance than competing frameworks.
Ecosystem
The great thing about open source frameworks is that they provide developers with numerous tools or libraries. Thanks to the active community, there are a large number of extensions for Angular, React, and Vue that can be used:
- For easier bootstrapping of a project;
- For the development of apps;
- For design matters;
- For the administration of states.
Which One Is Better?
Angular.js offers a very clear structure and lots of features. It allows development teams to move quickly to implementation without the need to define structures or look for additional libraries. However, it is often too overloaded for small projects and brings unnecessary ballast.
React is recommended for projects with front-end-heavy results. Since there are no clear structures, close cooperation between the development team is vital. React has a stronger server-side rendering support, making the library more SEO-friendly.
Vue may be used for a wide range of applications. It may give a great solution for virtually every project type due to its interoperability with other JavaScript frameworks and its ability to add more complicated logic to current programs.
How To Choose?
Angular is a complete toolbox that offers you everything from development to testing while building a web app. React is a versatile library that relies on the help of other libraries to develop. Vue.js is a revolutionary framework for creating User Interfaces and Single Page Applications as well as quick learning curve.
Go for Angular if you want:
- To develop a large, multifunctional application.
- Reliable and scalable framework.
- Real-time apps, chats, or messengers.
- Long-term and significant investment initiatives in native apps or web applications.
Choose **React **if you want:
- Lightweight modern apps in a short time.
- Secure mobile solutions for web development.
- To develop cross-platform or single-page mobile applications.
- To add new features to an existing program.
Decide on Vue.js if you want:
- Single-page applications.
- Dynamic, high-performance applications enable because of the virtual DOM.
- Easy-to-use framework, for a ficilitated application development.
To Sum Up
There is no definitive, up-to-date documentation for React. It is open source, and new libraries appear there almost every day. For experienced developers, this is a huge plus, but it may be confusing for beginners.
It’s easier to find the information you need using Angular. The product comes with detailed documentation and additional guidelines. You can always consult with community members on any popular platform if you still have any questions.
Vue.js offers some of the greatest documentation. Its component-based architecture was largely influenced by ReactJS. Since Vue is a modernized framework it offers adopted solutions for the development, but it’s newness is reflected in lack of community and other limits.
Making a choice Vue vs React vs Angular, focus on the type of the project. All approaches have their pros and cons, both are continually evolving and improving.
Use the following questions as a checklist for making your decision, drop us a line and we will gladly provide you with a development team.
What’s your impression after reading this?
Love it!
4
Valuable
4
Exciting
1
Unsatisfied
1
FAQ
Let us address your doubts and clarify key points from the article for better understanding.
you may also like
Let’s talk!
This site uses cookies to improve your user experience. Read our Privacy Policy
Accept
Share this article