Key Reasons Why You Should and Shouldn’t Use React
January 31, 2022 • 2153 Views • 14 min read
Tetiana Stoyko
CTO & Co-Founder
Today we are going to talk about React.js, its features, pros, and cons. In other words, we will consider its advantages and drawbacks to see the full picture of this software to decide what conditions are better for React usage, and how to choose the best ReactJS development services.
What is React.js?
React is often confused with the framework. It is an open-source JavaScript library. The main difference between a library and a framework is the key role, meaning "who is in charge". Libraries, as well as frameworks, are created to simplify the development process by allowing experienced developers to reuse the existing code. Nevertheless, each development environment is doing it differently.
The library is more flexible, allowing React developers to create rules and implement changes in the code structure, allowing the creation of new mobile applications, websites, or other software products. Moreover, this developer tool is smaller than the framework and can be expanded by adding and combining other components to the whole structure.
On the other hand, the framework is a solid structure. It has its own rules and demands the user to obey them, so everything will work exactly how it is supposed to. So, comparing both we can conclude that popular frameworks are more like a half-made product, that needs only minor corrections and additions to be done.
At the same time, third-party libraries are more like a Lego constructor, where the developer has a wide range of functional components and can combine them in a way he sees. As we can see, React's component-based architecture is the second option. It is based on JavaScript and simplifies the development by allowing using prewritten code and various ReactJS components. It is used for front-end development, meaning that ReactJS defines how the user interface looks and supports it.
One of the reasons why use React is its capability to work with a large amount of dynamic user interface content and component reusability. The possibility to use the prewritten code helps to better deal with similar building blocks.
This is easy to explain by answering the question: “What dynamic web applications use React?” There is a wide range of products like Netflix, Pinterest, and Instagram. All of them are based on interactive user interfaces and have to process large amounts of visual content, making the React component library possibly the best choice for them.
On the flip side, it is important to understand that most likely even a senior ReactJS developer will need to use additional libraries to create a full-fledged website because there are a lot of details, that React can not cope with on its own.
The number of its instruments and features is limited. This enables better performance as well as the need to cover all the “gaps” with other libraries or hand-written code. So what are the features to consider?
Why You Should Use React
First of all, you need to understand the purposes of your product. In other words, you should consider how the user interface will look as well as how much content the website will provide.
Contemplate what websites are React applications and try to compare your idea with them. Do some research to find out if it is a great idea to use React.js in your case. The best way to do so is to find professional developers for hire or dedicated remote software development teams, so the research will be more accurate and well-balanced.
Anyway, to make a final decision it is important to understand all the pros and cons of React. This will help to consider all the facts and features and to make the right choice. Of course, React is a very popular and useful tool, but it is not ideal and sometimes it is better to take a look at the alternatives. All we can do at the moment - is to name and explain all the sides of React apps.
General Non-Technical Advantages
There is a lot of information about the advantages of React on the web, therefore there is no need to explain each of them in detail. Generally, ReactJS helps not only the front-end developers for hire, simplifying their job but the regular users as well. For example, the React tech stack facilitates the front-end processes, which highly increases the performance of the website.
Additionally, React helps to cope with a large amount of visual content and interactive elements thanks to the usage of the Virtual DOM and reusable components. For the end-user, it decreases the number of freezes and makes the user experience more smooth and efficient.
Virtual DOM
One of the most powerful and recognizable React features is the ability to reuse prewritten text. It is being done by managing and storing these presets in one place with further possibility to import them when needed. This process is called reconciliation. It is possible thanks to DOM.

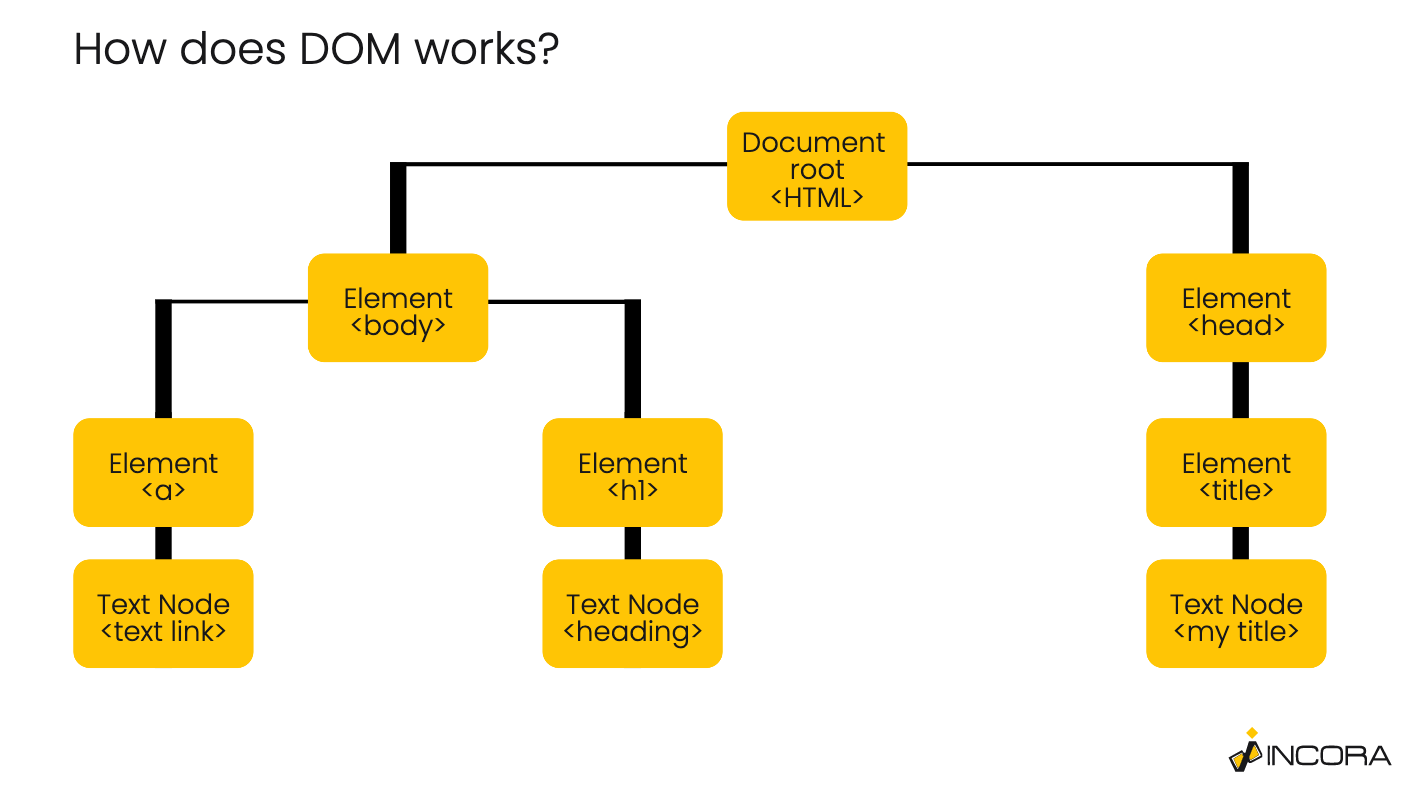
Document Object Model is a full-fledged interface, that enables access to all nodes, treats them as objects, and works as an API. According to the scheme, the presets are stored in a tree way, and each of them can be reached independently.
DOM enables the possibility of simplifying the code using React child components. The problem is that the amount of them could be too big to track every single component as well as making corrections inside the database can be risky.
This is why React provides the virtual DOM feature. In simple words, it is an emulator of the actual document object model with all the React.js components included. So, the developer can simply make corrections inside the virtual DOM, check if everything is correct, and then save it.
All the changes in the virtual DOM will be copied to the actual one. Moreover, it will replace only changed elements. As a result, the performance of virtual DOM is better than the original one, because it uses only those components, that the developer wants to change.
React Components and Hooks
Hooks are great tools for management and control. There are 2 different types of React.js components: functional and classes. Components are entities, used to operate blocks of code.
Functional React.js components are responsible for a single function, or action to be performed. The classes are used for operating the groups of functions. React hooks can be used for both of them, depending on the situation. They enable the managing and correction features for React.js components avoiding significant code rewriting.
Open-Source Javascript Library
An additional reason why use React is that it works as an open-source javascript library. It means, that React.js usage is free of charge.
Open-source nature, combined with overall efficiency makes React one of the most popular libraries for building user interfaces and mobile app development. To cut a long story short, the community of developers, who prefer React is one of the biggest at the moment.
It significantly helps to reduce development time and create complex applications, which require a lot of coding.
Moreover, ReactJS is very simple and flexible. It can be combined with various add-ons or other libraries, so the amount of variations for the React usage is enormous. But are there any possible drawbacks to React usage?
You may also like to know the TOP 5 programming languages to use.
Why You Shouldn’t Use React
The list of possible disadvantages varies, but we tried to gather the main ones to illustrate the most vulnerable parts of React usage.
The Pace of Updates
It may be a surprise, but frequent updates are not a great tendency.
On the one hand, all of these updates are fixing possible bugs and adding new ones. On the flip side, regular updates are extra challenges for the developers along the way.
The issue is that each update brings various changes along with the new features. It damages the coding logic because the conditions and rules are changing as well. This is why the developer needs not only to learn “new tricks” after the update but also to check and update the existing code to fix the possible issues soon.
Frankly, it must be said that this problem slowly disappears by itself. All the major changes were already done and at the moment updates mostly bring new features with slight changes in the existing rules. Nevertheless, this brings us to another problem.
Keep The Code “Clean”
Developers have to keep an eye on their code. All the changes must be explored and checked once in a while to make sure everything works correctly. It must be done regularly so that in case of major changes, the possible bug can be fixed right away.
However, there are no actual rules and standards for the development of an app or writing the code. So, it stimulates the creativity of the development team and limits them in understanding the code’s logic at the same time.
Additionally, it lacks proper documentation with details on the subject. So, a lot of developers often struggle with understanding what features they can use and how to do it. This applies even to senior developers, who have a lot of experience with React usage.
Nevertheless, it is partly covered by the friendly community, whose participants help each other and share their experiences.
Dependency of React
React.js is not enough for developing a website or application without add-ons and other libraries. Of course, this software is easy to combine with other libraries and even programming languages. However, it also means that the developer experience has to be enough to deal with these add-ons.
Search Engine Optimization
The most typical issue that arises when it comes to React is the complicated SEO. Due to the specifics of the React-based products, different search engines struggle with understanding it. Most web apps, based on JavaScript code face this problem.
SEO is very important. Without it, your product will be lost forever somewhere on the outskirts of the web. Nevertheless, this major drawback can be managed by using the Next.js framework, which is created specifically for React-based websites’ search engine optimization.
Choosing ReactJS Development Services with Incora
It is better to use React for applications that have a lot of visual content to provide better product performance.
Nevertheless, ReactJS Is not a full-fledged software, so it can’t be used standalone. It requires additional software and tools due to its limits. Yet, it is also easy to combine with these add-ons.
The best way to make an informed decision, when choosing application development software - is to hire a dedicated development team. Therefore, you will get not only a team of software engineers to fulfill all your ideas, but also full-time niche-experienced advisors, with proven experience familiar with the industry, you are interested in.
All you need - is to contact us, and we will do the rest.
What’s your impression after reading this?
Love it!
1
Valuable
3
Exciting
1
Unsatisfied
2
FAQ
Let us address your doubts and clarify key points from the article for better understanding.
you may also like
Let’s talk!
This site uses cookies to improve your user experience. Read our Privacy Policy
Accept
Share this article