Next.js SEO over React: Technical Guide
September 23, 2022 • 1569 Views • 12 min read
Tetiana Stoyko
CTO & Co-Founder
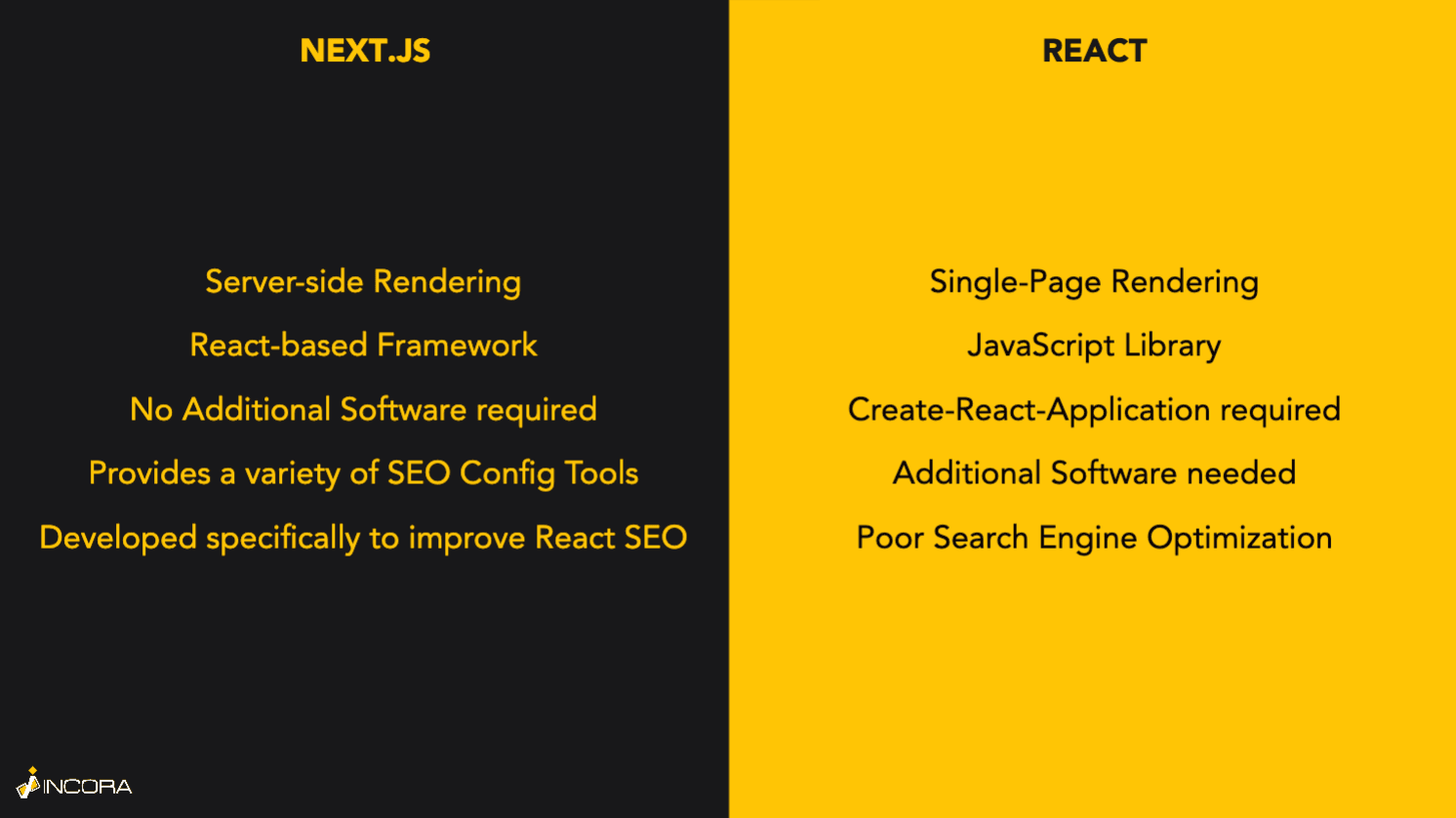
Talking about SEO for websites or web applications, it is hard not to compare Next.js vs React frameworks, especially in the context of Search Engine Optimization. In fact, both Next.js and React are common tools to build a web application. However, there is a clear difference between them, which highly impacts the final choice. Let’s find out what this difference is and when to choose between Next.js vs React.
Briefly about SEO
As it may seem from the foregoing, SEO stands for Search Engine Optimization and is one of the key aspects to consider and include, before you decide to build a web application.
It won’t be a surprise if we tell you that each part of the Internet is interconnected and usually is reachable thanks to third-parties services. In other words, It is possible to reach the website by using a search bar or similar option in your browser. Moreover, users are not required to remember all the details about the site they are looking for. Instead, they can type in some keywords or phrases, or simply describe the functionality of the website. As a result, they will get a list of links that correspond with their search queries. In fact, it is possible thanks to search engines. “To Google it” in fact means to use a specific search engine.
However, how does this “Internet magic” really work? Actually, you already know the answer to this question. Thanks to search engine optimization, various search tools whether it is Google, Yahoo!, or others, each of them uses optimization principles. To make it simple, all these engines are analyzing each website they know and can reach, and categorize them. As a result, each webpage has its own characteristics and keywords that are usually known to those who are related to the search engine processes.
As a result, each time when users google something up, the search engine shows them all the pages that are somehow related to the request. Usually, these are keywords or phrases that are common and related to the sphere. Yet, these are not the only aspects, analyzed and taken into account. Actually, each such engine also includes the number of visits to the webpage, how often it is referred to, how unique the webpage content is, etc.
Therefore, SE is regularly analyzing the proposed web pages. In fact, this is exactly the moment when the comparison between Next.js vs React appears. For a better understanding of the differences between them, it is worth explaining two main ways to build a web application: Single-page applications(SPA) and Server-side rendering applications (SSR).
Single-Page Applications [React Case]
Most React apps are built in this way, especially talking about React apps. As its name says, SPA is based on a single page. In other words, when users open a website, it generates a single HTTP file. Each time, the user changes the page, or surfs the website for other purposes, new HTTP files generates each time. To make it simple, all other pages do not exist until the user renders them by opening these pages. This is why it is also known as Client-side rendering(CSR).
As a result, search engines cannot analyze and identify these other pages, as well as their content, because they do not exist without the user. It results in poor search engine optimization. Hence, the react app will struggle with the SEO configuration and most likely won’t be among the top search results, as well as promoted by the search engines.
Server-Side Rendering Apps [Next.js Case]
As a solution to this issue, SSR applications appeared. Contrary to the SPAs, Next.js applications propose completely opposite approach. The main difference, that impacts all SEO-related processes and helps to deal with the foregoing issues is the fact, that each website page has its own HTTP file, that is already rendered and does not require any additional actions like opening by the visitor.
Consequently, search engine crawlers, specified bots, created to gather and categorize the metadata and general information about the websites, are able to do their job. It results in better search engine optimization, compared with SPAs. Therefore, server-side rendering applications are meeting the SEO configuration and are a better choice in case, that SEO is essential for the website owner. Also, it is possible to say that it is better to choose Next.js instead of Create-React-Application(CRA).
Next.js SEO and Specifics
Why Choose Next.js over React?

The best way to explain why is it better to select Next.js over React - is to explain why was it developed. In fact, Next.js is based on React, it is possible to compare it with a React extension, which was created specifically to increase functionality and simplify some development processes.
For instance, React is a library, so in case you want to develop a React app, you will have to use CRA, additional software, that allows the development of React applications. At the same time, Next.js is a standalone framework, which coding principles are similar to the React ones, yet it is possible to develop entire applications without using any additional software. So, such a switch won't affect the developer experience. Furthermore, the main advantage of this framework is the Next.js SEO capabilities. Actually, it is one of the main reasons why Next.js was developed.
Next.js SEO Configuration
As a matter of fact previously mentioned multiple HTTP file structures, when each website page has its own HTTP file, that is rendered on the server side is not a single SEO-friendly feature of Next.js. It is important to explain some additional code-based components.
One of them is <head> container, which is used specifically to improve the level of cooperation with various search engines, their crawling, etc. Thanks to the <head> component, it is possible to set and manage web applications’ metadata.
It is also impossible to underestimate the role of metadata in search engine optimization. Metadata is probably the most important aspect of SEO. These are exactly the elements, that are “hunted” by the crawlers, making it possible for the search engine to make the final assumption about the website, what is it about, which content it consists of, etc. Also, the poor configuration of metadata confuses the search engine, resulting in worse SEO efficiency, low ranking and status of the website, and affecting its organic search traffic.
In order to avoid such confusion, most search engines are ranking and penalty wrong metadata. For instance, the most common metadata penalty is related to duplication such as “duplicate title tag”, or “duplicate meta tag”. In the context of Next.js, the <head> component helps to avoid duplication and assure the tags’ uniqueness.
Next.js on the Code Level
Judging from the above, it is possible to state, that Next.js is similar to React on the code level. In other words, in most cases, it does not require any additional software or extra knowledge from the React developer to build a web application on Next.js. Moreover, this framework supports React apps as well, so it is possible to migrate your React app to Next.js just in a few steps, which is indeed a great advantage and additional motivation aspect. Talking about the specifics of the framework, they are very easy to learn and seem natural for React developers as well. For instance, a build-in decision for SEO, like <Head> tag, that adds metatags to the <head> container of your page:
import Head from 'next/head';
const About = () => (
<div>
<Head>
<title>About</title>
<meta name="viewport" content="initial-scale=1.0, width=device-width"/>
<meta name="robots" content="index, follow"/>
<meta name="description" content="About page"/>
</Head>
<h1>About</h1>
<p>This is the about page</p>
</div>
);
export default About;
If you add the key property, the meta tag will be displayed only once thanks to the built-in <head> component:
<meta name="viewport" content="initial-scale=1.0, width=device-width" key=”viewport” />
Clearly, despite the importance of metadata, it is not the only aspect worth considering. For instance, no less crucial than metatags in SEO is the performance of your app. Search engines use First Contentful Paint(FCP) as a key performance metric. FCP measures the time from when a page starts loading until the first piece of content is displayed on the screen. With a low FCP, the SEO ranking will also be low.
Therefore, the Next.js framework provides the ability to analyze your website FCP and other metrics using the reportWebVitals function. To use it, you will need to define this function in pages/_app.js:
export function reportWebVitals(metric) {
console.log(metric)
}
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp
The reportWebVitals function will be called when the final metrics for the page have been calculated.
Summary
Frankly speaking, all the foregoing is just a shortlist of the Next.js advantages, that are mainly related only to SEO working aspects and specifics. Another honest statement is that the SEO-friendly format is one of the most crucial benefits of Next.js compared with React library.
Summing up all the above, it is obvious that in choosing between Next.js vs React, the first framework would be a more preferable choice, especially for the projects that highly relate the search engine optimization. Thanks to the wide range of given tools, it becomes easier to adjust the Next.js application for high SEO results, as well as to effectively track its status at any time needed. However, according to use cases and statistics, it is also possible to assume, that Next.js is not an all-in-one solution. React is still among the most popular development libraries and frameworks and it is possible to find some cases when React is indispensable.
What’s your impression after reading this?
Love it!
2
Valuable
2
Exciting
1
Unsatisfied
1
FAQ
Let us address your doubts and clarify key points from the article for better understanding.
you may also like
Let's talk!
This site uses cookies to improve your user experience. Read our Privacy Policy
Accept
Share this article