Dev Tools
Source-Code Generation App Customization: How to Use Its Full Potential
July 13, 2023 • 897 Views • 17 min read
Tetiana Stoyko
CTO & Co-Founder

Source-code generation apps are compelling tools that can significantly speed up the development process and upscale any software project if used correctly.
Unfortunately, most such solutions are used slightly incorrectly, mainly as straightforward application constructors like WordPress or its alternatives. To make it even more simple, the most popular field of using source code generation features - is developing no-code and low-code applications.
These types of apps are popular thanks to their user-friendly nature, which allows people with no software development experience to create their first apps. Yet, this is by far not the case, when you are using the full potential of source-code generation apps.
Therefore, let’s consider some other possibilities of how to use auto-coding tools in more productive ways, one of which - is the code customization ability. So, what is auto code generation, home to make it possible to generate source code, and how can it help to customize code?
Code Generation In a Nutshell

Source code generation is a software ability to automate some coding practices. For instance, when it comes to boilerplate code, which is commonly used in many cases with barely any changes, it is possible to create templates with the required code unit, and then simply implement it when needed with the use of just a few lines of code. It makes the coding process much faster and more simple, allowing developers to pay more attention to manual coding and other working aspects.
However, the foregoing is the developer’s perspective. Alternatively, with the code generation feature, it is possible to create many various code templates, which can be operated via a simple interface or text-to-code commands. In other words, all no-code and low-code apps have automatic coding under the hood. Auto coding has predetermined code templates, which are then activated on-demand, according to the request of the user.
Yet, at this point, a question arises: if it is based on templates, then are there any possibilities for code customization and any functional changes in terms of code generation? To answer it, we need to get acquainted with this technology specifics first.
Essential Aspects to Consider
Probably the most important component, which directly defines and impacts the possibilities of code generator application - are technologies, it is based on. It is always possible to code everything by yourself. Yet, code generation is such a complex process, that it may take ages, as well as lots of other resources to develop this feature from scratch.
Most developers, who are working with such type of software and technologies, regularly use ready-made solutions, developed by third parties and proposed as a service, like GraphQL.
To make it simple, the possibilities of automatic coding customization and scalability directly depend on the technologies, which are used for its development: some propose better terms for customizing the templates and UI elements, some - functionality, etc. In this field flexibility is the name of the game and some tools serve this purpose much better than others.
For example, building an API-generating software consider using GraphQL - it not only handles a lot of API layers itself but its built-in router allows client requests to be formed in a way each specific client wants it and that is a huge win for our code generation app flexibility.
Choosing technologies for a software project was always an important step. Yet, in the case of source-code generation, it is twice as important.

General Features
When it comes to such a software development process, the first step to make - is to hire an experienced dedicated team, and consult with its members on the potential tech stack. It is better to have experts on the project, who are familiar with such types of development. Therefore, they can make more efficient choices, judging from their experience.
To be more specific, when it comes to automated code generation, we have to admit that SQL-type databases with their striving for data normalization and strictness are not very suitable for the task. NoSQL DBs, on the other hand, are more loose, and selecting the right database from the variety of choices, when taken meticulously, can complement your application.
For example, it is better to use graph databases like Neo4j with GraphQL. Both of them are operated as graphs, so the IT infrastructure won’t need any extra tools or actions, the data can be easily transferred between both technologies.
Functional Features
One of the most sufficient and undeniable features of coding is the fact, that each application and software element can always be coded manually, i.e. developers can write code units, which will enable any functionality that comes to your mind.
However, in most cases this practice is complex and time-consuming, requiring not only a lot of resources but the developer’s experience as well.
So, on the one hand, it is possible to assume that each software project can be customized at least manually. Yet, at this point code editors becomes extremely handy. For example, your development team can code some essential code units, required for functionality, and then simply turn them into templates, making it possible for further functional automatic coding.
To make it simple, if you have enough resources and experienced developers on board, you always can set up functional code templates, and then implement them within your automated code generation app, making it possible for the users to customize the final code results and significantly upscale and extend the functionality of the future app, as well as the number of code use cases.
Code Customization Possibilities
Summing up all the above, we can state, that on the one hand, it is possible to implement various changes and customization within automated code generation, depending on the experience of the development team as well as the amount of available resources. Yet, at the same time, the tech stack, chosen for a project can significantly impact the overall code customization possibilities due to the specificity of each used technology. So, how to reach the golden mean?
Fortunately, there are two main aspects, which can help to reach it. The first one, as was mentioned before, is to find niche-experienced developers, who are familiar with such technologies and can consult you at the planning stage. The second one is as obvious as the previous advice: look for the most widespread and popular software for auto code generation. This might sound ridiculous, yet in this case, there is a reason for such popularity.
Most software solutions, which propose automatic coding features, strongly support code personalization and customization. Alternatively, even if there are no concessions for functionality code customization, it still doesn’t mean, that there are no ways to do so. Yet, there are mainly two types of automated code generation customization.
User Interface Variations
The first and most commonly used way of code generation personalization is related to front-end development. In other words, it aims to create a variety of various UI elements of an app, which will be based on auto code generation.
Also, it includes the possibility to adjust and slightly change the interface of the app, giving more tools and possibilities for the users to generate source code.
As an illustration, one of our latest cases, Klara, is a platform for widget development, which has source-code generation processes under the hood. In terms of the project, we managed to create two interfaces: for administrators and users. Each of which has a few personalization options. Additionally, the widgets themselves can be adjusted to the needs of the client, change their size, behavior, etc.
Another great example of such variations and the importance of UI is Lines, a service, designed for automated API development. It has exclusively UI elements to operate with, with barely any coding required at all. Thus, we added a few UI customization options to satisfy users.
Functional Changes and Improvements

While UI is the most common and most popular aspect of customization, functional changes, and improvements are much more difficult to apply. But first, let’s define what exactly are we talking about.
There are basic functional options, a kind of MVP, and the most essential code units, which define whether generated app, widget, or API will work. These are the basics, which will be the same for all such generated content.
However, it is also possible to create conditions for extended app functionality, giving users the possibility to add extra optional features on the code level. Still, these extensions are more complex and require more time for development, depending on the scalability of these features and the overall number of such optional proposals. Nevertheless, such a source-code generation app customization approach is truly the only way to use the full potential of this type of app.
Case Study: Working With GraphQL
Let’s see how code generation can benefit from flexible tools in the example of the aforementioned GraphQL. Assume that you are building a ready-to-use API generation software, where the client configures the schema of their API server and it gets built from scratch. Right after the client can use it, creating/reading/updating, or deleting data from the server.
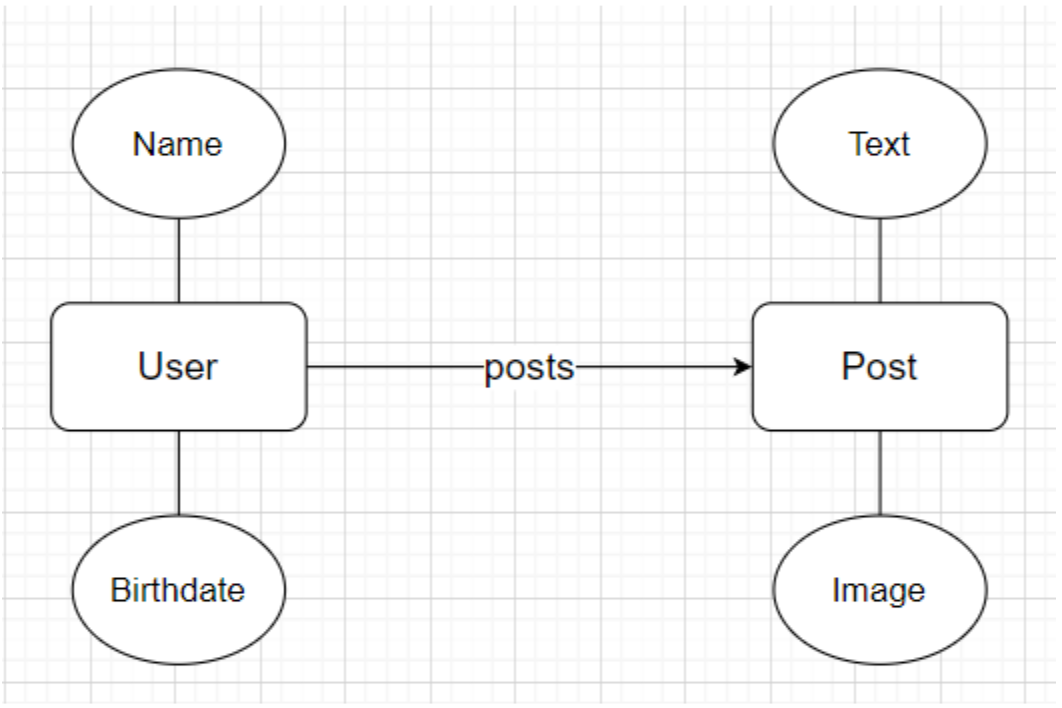
Skipping the configuration process, we came to the point where the client has his schema configured, for the sake of simplicity, as follows:

To create a GraphQL API we, first of all, need to define a GraphQL schema which has its own strict language, so it’s hard to mess things up. Our diagram from above will translate to GraphQL schema language like this:
*** format this as code, with the filename of schema.gql ***
type Post {
type Post {
id: ID!
text: String!
image: String!
}
type User {
id: ID!
name: String!
birthdate: String!
posts: [Post!]
}
This is just the entities, for the API entry points we also need to define Query and Mutation type (once again, keeping it simple for an example):
*** format this as code, with the filename of schema.gql ***
type Query {
getUser(id: ID!): User #this will retrieve user
}
type Mutation {
createUser(name: String!, birthdate: String!): User
createPost(userId: ID!, text: String!, image: String!): User
deleteUser(id: ID!): DeleteResult
deletePost(id: ID!): DeleteResult
}
This schema can be fed to a GraphQL engine and powered with the request resolvers will produce a ready-to-use API. The only thing we are responsible for is translating the client's schema configuration to GraphQL schema language, which as mentioned before has it’s strict rules so the conversion can be done relatively easily.
In Node.js the high-level code may look something like this:
*** format this as code, with the filename of updateSchema.js ***
const graphQlSchemaManager = /* * */
export async function updateSchema(newRawSchema) {
const newTypeDefinitions = transformRawSchema(newRawSchema);
const newResolvers = generateResolversForSchema(newRawSchema);
await graphQlSchemaManager.update(newTypeDefinitions, newResolvers);
}
Now, if you want to change something in your API schema all you need to do is call the updateSchema() function with the updated schema from anywhere (extra API endpoint, for example) and the GraphQL driver along with your custom transformers will do their work. Voila! You have just customized your API with the power of a flexible tool.
NOTE: This is a simplified example. Changing API schema on the fly is generally a very bad idea.
End Line
To be honest, source-code generation customization is by far not the easiest task. Despite the fact, that most such apps are template-based, they are also highly custom by default due to the fact, that each code block is being coded manually before the template will be able to generate source code.
Additionally, in this field, each detail, no matter how insignificant it may seem, can directly impact the overall working algorithm and other related processes. Therefore, the best way to use the full potential of source-code generation apps - is to find a competent and experienced team of developers, who are familiar with such software projects. As a result, they will help you to choose the most suited tech stack, which will satisfy all your requests, as well as will develop the app you are looking for.
The best way to find such a team - is to check their background, especially case studies. For instance, you will be able to check their previous apps in this field and possibly even test them. Finally, you can ask them some questions related to those projects to better understand their expertise.
What’s your impression after reading this?
Love it!
1
Valuable
1
Exciting
1
Unsatisfied
1
FAQ
Let us address your doubts and clarify key points from the article for better understanding.
What is source-code generation customization?
Source-code generation customization refers to the process of generating code automatically using a computer program or tool, with the ability to customize and tailor the generated code according to specific requirements and preferences.
How does source-code generation customization work?
Source-code generation customization typically involves using code generation tools or frameworks that operate based on predefined templates or models. These tools use rules, patterns, or templates to generate code based on specific input or requirements. Developers can customize the templates or modify the generated code to match their needs.
Which programming languages support source-code generation customization?
Source-code generation customization is possible in several programming languages. However, some languages and frameworks provide better support and tooling for customization. Commonly used languages include Java, C#, Python, TypeScript, and Ruby. Additionally, frameworks like Spring Boot, Entity Framework, and Angular offer robust code generation capabilities.
Can I generate code for multiple programming languages using the same customization tool?
It depends on the tool or framework you are using. Some code generation tools support multiple programming languages, allowing you to generate code for different languages from the same customization tool. However, many tools are specific to a particular language or framework.
Is source-code generation customization only applicable to large-scale projects?
No, source-code generation customization can be beneficial for projects of all sizes. While large-scale projects may benefit more from automation due to their complexity, even small projects can save time and effort by generating customized code snippets or templates.
you may also like
Let’s talk!
This site uses cookies to improve your user experience. Read our Privacy Policy
Accept

Share this article