FinTech
API Integration Into LPMS: Clio, PracticePanther, Rocket Matter, Actionstep
February 02, 2022 • 921 Views • 18 min read
Tetiana Stoyko
CTO & Co-Founder
A modern law firm needs dependable software to manage the numerous aspects of its operations. To that end, Law Practice Management Software (LPMS) is the favored solution for business and government law firms, top finance companies, medical services institutes, insurance providers, and colleges across the world to become more efficient and managed.
Legal management covers a variety of the practice duties required to run a law firm. At the very least, LPMS will take care of matter management, client management, and project management. To deepen this system’s functionality, organizations may also incorporate features such as a client portal, trust accounting, and document assembling.
Getting your bearings in the legal system can be challenging. Legislations are complicated, can be interpreted in a variety of ways, use their jargon, and are frequently updated. Legal search engines, law journals, and catalogs, law practice software, litigation evidence tools, security, and compliance are just a few of the tools accessible to legislators and litigators to assist streamline the legal system. LPMS, in essence, connects multiple separate functions of legal practice. They are capable of performing some, or even all of these functions in a single system. The majority will complement the existing software or have an Open API that will allow you to integrate them on your own.
Building legal solutions, and enhancing legal applications with necessary tools and data requires an API integration. We’ve highlighted the most popular Law APIs in the directory and described how to implement them in detail. All of these third-party integrations have a similar API interface. Each service supports OAuth2 authorization for API access.
PracticePanther
PracticePanther is one of the legal solutions that can be integrated into LPMS. Developers can use APITrack to integrate PracticePanther with other applications or services, create custom reports and dashboards, automate workflows and processes, and customize PracticePanther for their law practice. Accounts, bank accounts, call logs, custom fields, emails, expenses, invoices, goods, payments, and relationships are all part of the operations.
Credentials
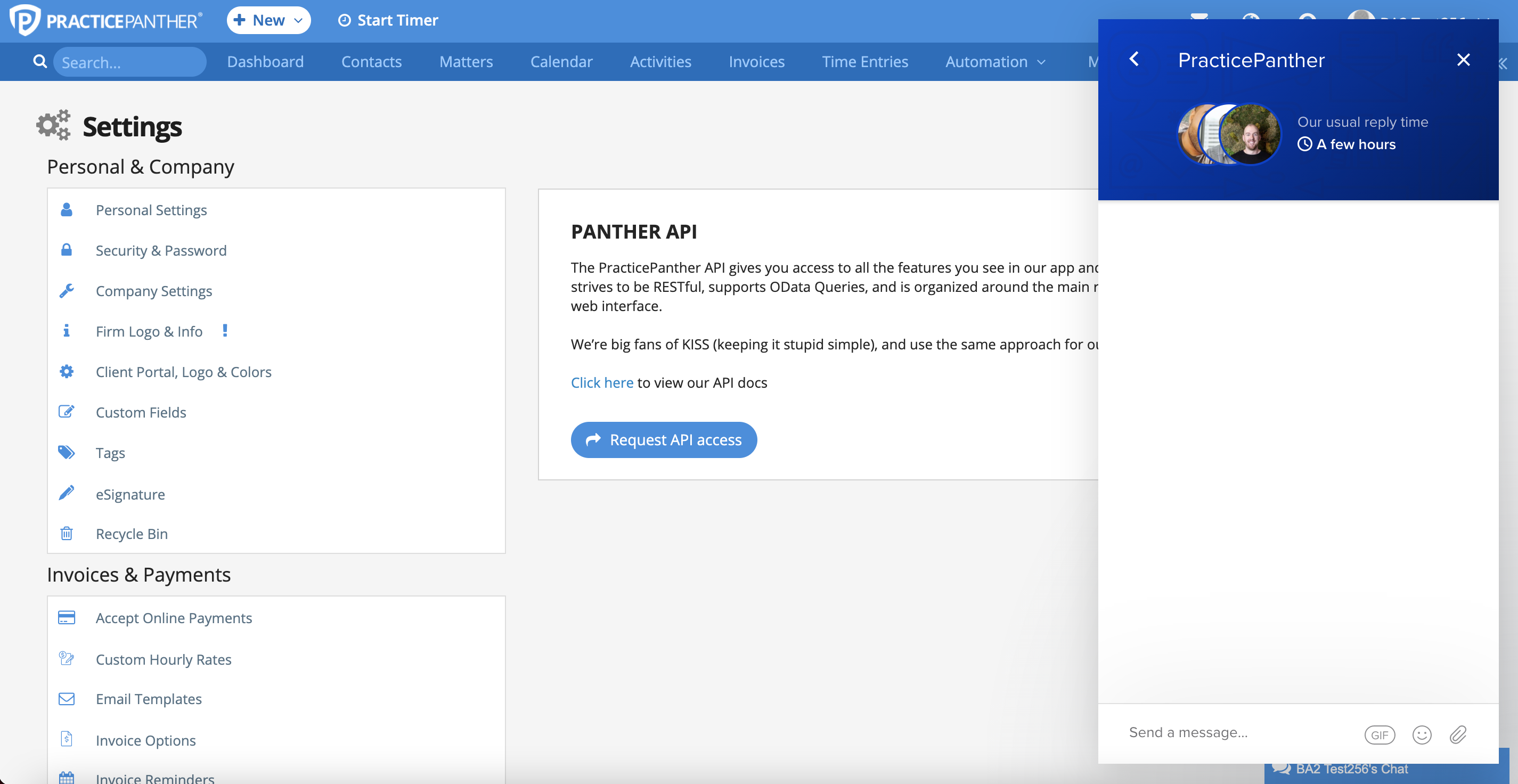
To obtain a Client id and Client Secret you just need to create an account at the PracticePanther website. Then go to the Settings page and request API access:

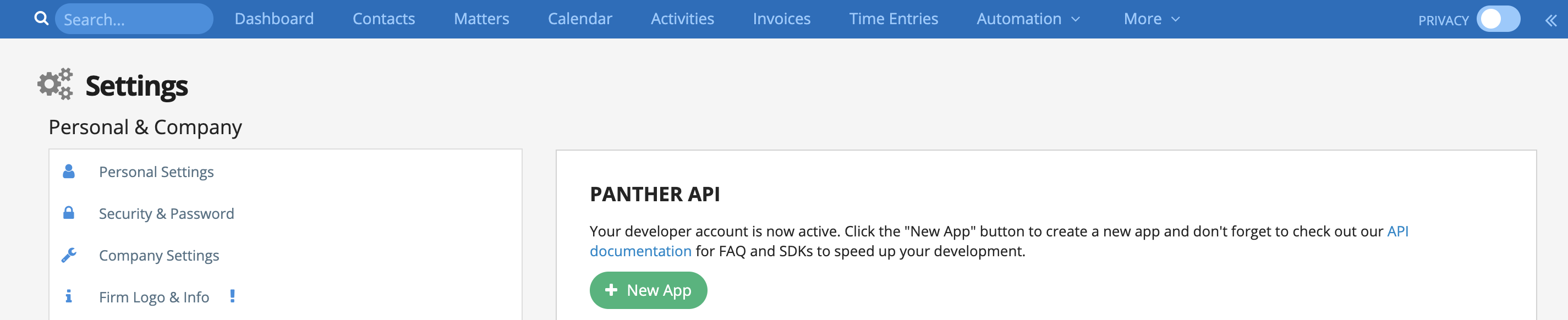
Then you will be able to create an app:

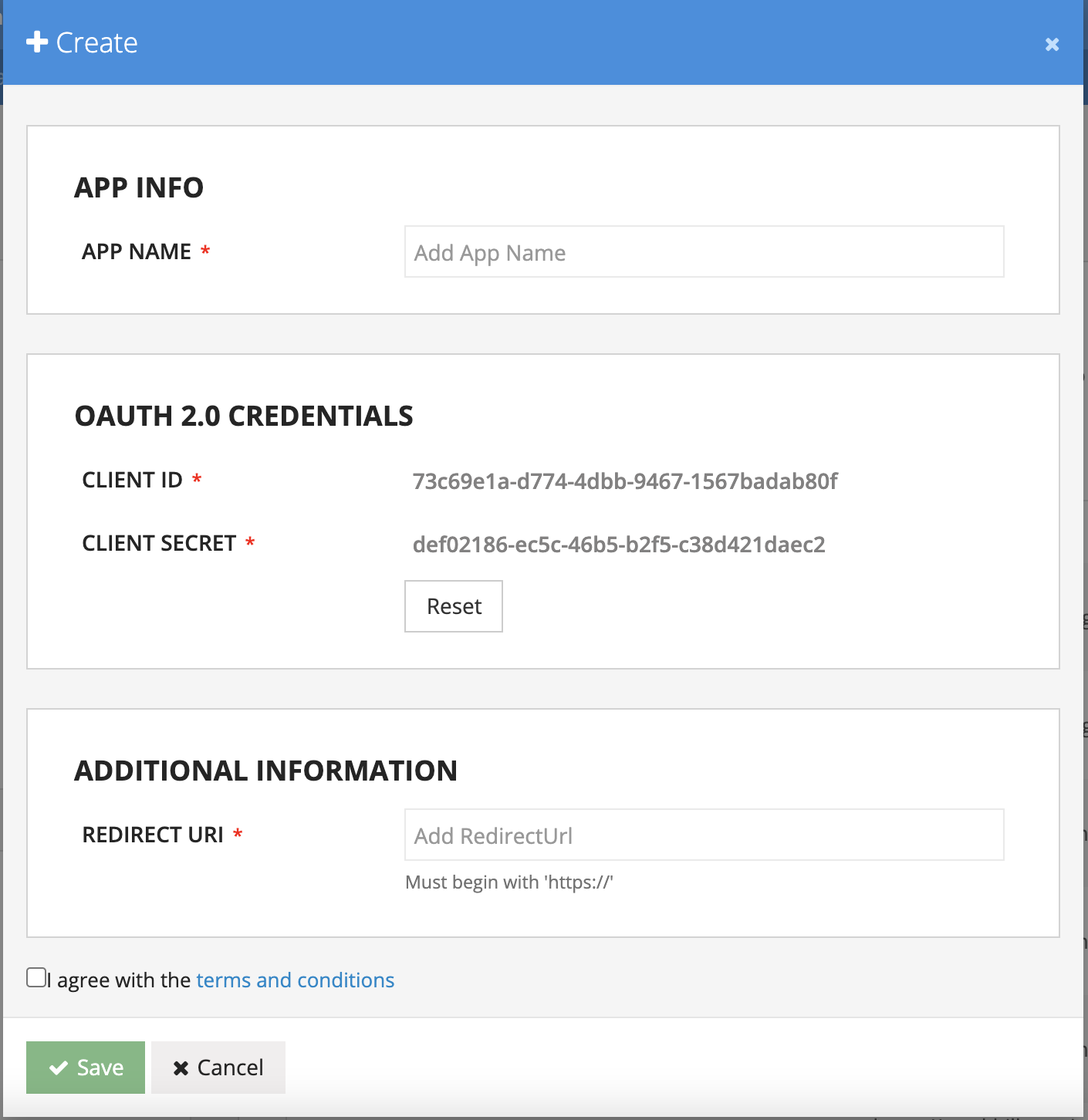
and OAuth 2.0 credentials will be generated:

Please note: PracticePanther supports only https redirect URLs. So, for local testing, you will need to set up ngrok or something similar.
Authorization
Once you get OAuth 2.0 credentials you can send a request to get access and refresh tokens. You need to build a URL to redirect the user to the following URL.
Then you will be rerouted to your redirect URL with the authorization code. Since you received the code, you need to exchange it to access and refresh tokens by performing a POST request to
https://app.practicepanther. com/oauth/token
However, the PracticePanther API has a few access issues. First, the API has Cloudflare anti-DDOS protection. So, common requests from the server will return the HTML page with Cloudflare anti-DDOS check content. Anyway, the request can be sent from the browser but other domains are blocked by CORS policy, and looks like the request can be sent only from the PracticePanther domain.
The solution is to use a proxy server like CORS Anywhere or any other similar. It allows sending requests from the browser or the server. In case you choose to apply requests from the server, you need to include the Origin header manually. You can use it and the npm package or just deploy it somewhere. So, the request should look like this:
import * as qs from 'qs';
import axios from 'axios';
const code = body.code;
const authPayload = {
grant_type: 'code',
code,
client_id: 'YOUR_CLIENT_ID',
client_secret: 'YOUR_CLIENT_SECRET',
redirect_uri: 'YOUR_REDIRECT_URI',
};
const proxyServerUrl = 'YOUR_PROXY_SERVER_URL';
const baseUrl = `${proxyServerUrl}/https://app.practicepanther.com`;
const authHeaders = {
headers: {
Origin: 'YOUR_ORIGIN', // it can be your frontend base URL
'Content-Type': 'application/x-www-form-urlencoded',
},
};
const response = await axios.post(`${baseUrl}/OAuth/Token`, qs.stringify(authPayload), authHeaders);
Please note: Payload should be sent as x-www-form-urlencoded.
The response will be in the format:
{
"access_token": "SOME_TOKEN",
"token_type": "bearer",
"expires_in": 86399,
"refresh_token": "SOME_TOKEN"
}
The access token will expire in one day. So, to refresh it, you need to send the same request but payload:
const authPayload = {
grant_type: 'refresh_token',
refresh_token: 'YOUR_REFRESH_TOKEN',
client_id: 'YOUR_CLIENT_ID',
client_secret: 'YOUR_CLIENT_SECRET',
};
Perform API calls
To perform an API call you always need to include a proxy server into the URL. So, your base URL should look like this:
const baseUrl = `${proxyServerUrl}/https://app.practicepanther.com`;
Also, Origin should be included in headers. So, here is the example of the headers for each request:
const requestHeaders = {
Authorization: `Bearer YOUR_ACCESS_TOKEN`,
Origin: 'YOUR_ORIGIN',
};
To find API documentation, guides, sample code, SDKs, and libraries visit the Platform’s documentation page.
API issues
The key entities in this API are Contacts, Matters, Time entries, and Expenses. Regarding Contacts, there is read-only API and for CRUD operations can be used Accounts endpoints. Also, there is an issue with the Expenses endpoint. If the user just created an account and didn’t visit the Expenses page the API will throw 500 errors. But once a user visits the Expenses page the endpoint will return a proper list of Expenses. If you want to get a list of Expenses even if the user didn’t visit the page you can send a GET request to the endpoint.
Rocket Matter
Rocket Matter is a legal practice management system (LPMS) that allows users to effortlessly design workflows and navigate between various stages of a case, as well as set up automated online payments, financing options, including everlasting contracts, and instantly generate actionable statistical reports. Thus, by applying Rocket Matter to your application, you get the whole spectrum of API Integration tools.
Credentials
To obtain OAuth 2.0 credentials you need to contact support.
Authorization
When you receive OAuth 2.0 credentials on Rocket Matter you can obtain access and refresh tokens. You need to build a URL to redirect the user to the following URL. Then you will be rerouted to your redirect URL with the Code and Install.
Using code and install you can send a GrantToken request to receive access and refresh tokens:
https:////API_V2/Authentication.svc/ json/GrantToken
Each Rocket Matter user has its own subdomain, so, YOUR_DOMAIN should look like this:
.rocketmatter.net
You need to send a request to get YOUR_DOMAIN by YOUR_INSTALL:
import axios from 'axios';
const getDomainURL = 'https://rocketmatter.net/router/Router.svc/json/GetDomainForInstall';
const { data } = await axios.post(getDomainURL, { InstallName: '<YOUR_INSTALL>' });
const domain = String.raw`${data}`.replace(/"/g, '').trim();
When you get all the needed data to build the API base URL you can perform a POST request to GrantToken.
https://<YOUR_DOMAIN>/<YOUR
INSTALL>/API_V2/Authentication.svc/ json/GrantToken_
const code = body.code;
const authPayload = {
grant_type: 'code',
client_id: '<YOUR_CLIENT_ID>',
client_secret: '<YOUR_CLIENT_SECRET>',
code,
};
const url = 'https://<YOUR_DOMAIN>/<YOUR_INSTALL>/API_V2/Authentication.svc/json/GrantToken
';
const tokens = await axios.post(url, authPayload);
To refresh token you need to perform POST request to
https://<DOMAIN>/<INSTALL>/API_V2/ Authentication.svc/json/RefreshToken
with refresh token in the body:
{
"refresh_token": "<YOUR_REFRESH_TOKEN>"
}
Perform API calls
To perform an API call you just need to put access token in Authorization header:
const requestHeaders = {
Authorization: '<YOUR_ACCESS_TOKEN>',
};
The API documentation can be found here.
Please note: Rocket Matter entities have integer ids which are unique only inside install. So, if you need to store data from different users the unique key should be installed and id, not only id.
ActionStep
ActionStep offers tools for Legal Management. To boost automation, the ActionStep APITrack allows developers to incorporate legal practice workflow elements to describe the steps, tasks, and timing of any procedure. Its API Integration tools allow you to access documents and management features via a programmatic interface.
Credentials
To obtain OAuth 2.0 credentials you need to contact support [support@actionstep.com].
Authorization
As in previous integrations since you received OAuth 2.0 credentials you can obtain access and refresh tokens. You need to build a URL to redirect the user to the following URL:
https://go.actionstep.com/api/ oauth/authorize? response_type=code&scope=all &client_id=&redirect_uri=
Then you will be rerouted to your redirect URL with the code:
https://YOUR_REDIRECT_URI?code=THE_AUTHORIZATION_CODE
Using code you can send an authorization request to receive access and refresh tokens:
https://go.actionstep.com/api/oauth/token
Like for PracticePanther the Content-Type for this request should be
application/x-www-form-urlencoded
const code = body.code;
const authPayload = {
grant_type: 'code',
client_id: '<YOUR_CLIENT_ID>',
client_secret: '<YOUR_CLIENT_SECRET>',
redirect_uri: '<YOUR_REDIRECT_URI>',
code,
};
const headers = {
'Content-Type': 'application/x-www-form-urlencoded',
};
const url = 'https://go.actionstep.com/api/oauth/token';
const tokens = await axios.post(url, qs.stringify(authPayload), { headers });
;
To refresh a token you need to perform the same invocation but include it into the request.
Perform API calls
To perform an API call you need to put access token in Authorization Header as well as set Content-Type and also accept headers to
application/vnd.api+json
:const requestHeaders = {
'Content-Type': 'application/vnd.api+json',
Accept: 'application/vnd.api+json',
Authorization: 'Bearer <YOUR_ACCESS_TOKEN>',
};
Also, base URL for API calls is different from the base URL for authentications: https://us-east-1.actionstep.com/api/res. A list of all requestable resources can be found here.
Clio
Clio is a LPMS that allows API integration, and its legal solutions are designed for small to mid-sized law firms. The Clio APITrack gives users access to the system’s functionality as well as data kept in the firm’s Clio instance. API integration helps with implementing methods for handling activities, bills, contacts, matters, tasks, and users are available.
Credentials
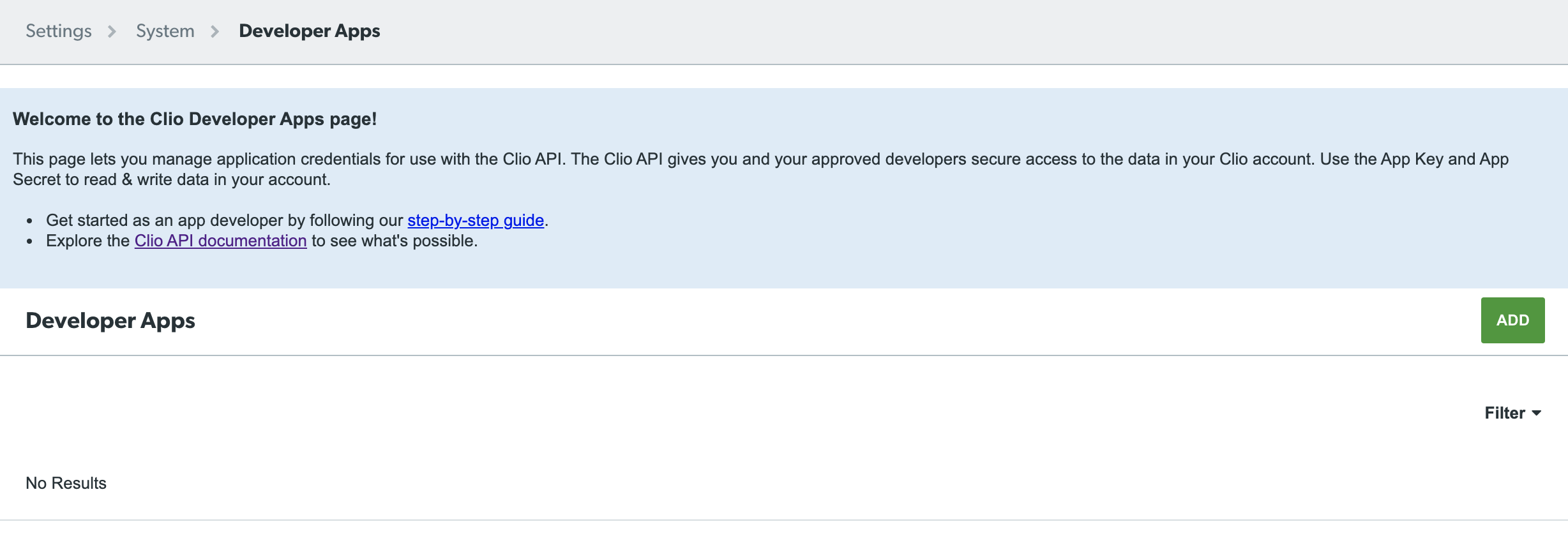
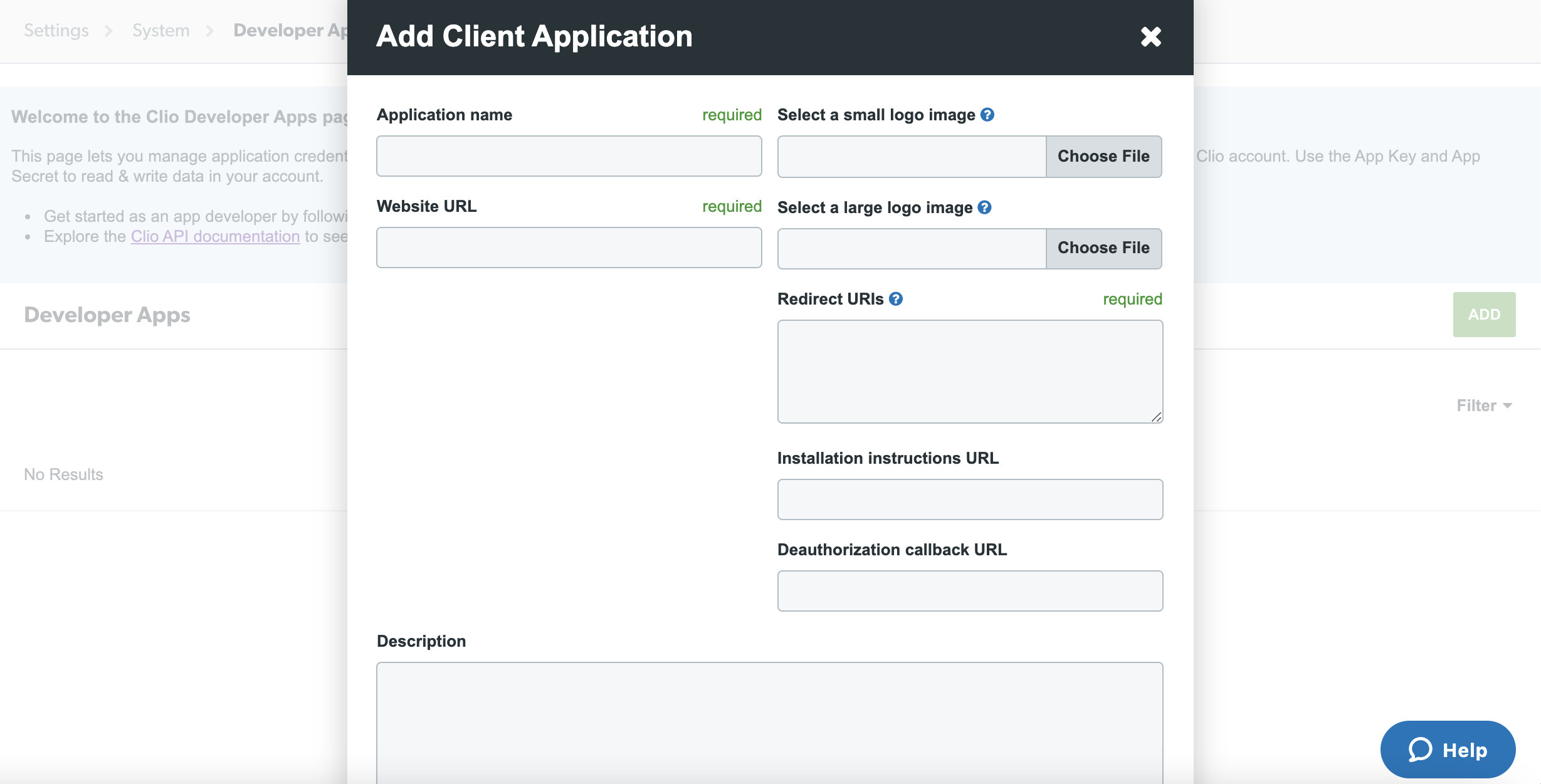
To obtain OAuth 2.0 credentials you just need to create an account at Clio, and navigate by Settings page.

Then, by clicking ‘Add’ and filling in all the required information, you will receive your App Key and App Secret.

Authorization
The authorization process is very similar to the previous integrations only with different URLs. So, the first URL to which the user will be redirected should be:
https://app.clio.com/oauth/authorize? response_type=code&client_id=& redirect_uri=&state=
And after the user will be redirected to the REDIRECT_URI the code should be sent to
with Content-Type application
/x-www-form-urlencoded
. You can also renew the token by performing the same request with the refresh token included.Perform API calls
To perform an API call you need to put access token in Authorization header:
const requestHeaders = {
Authorization: 'Bearer <YOUR_ACCESS_TOKEN>',
};
The API documentation can be found here:
Also, Clio, unlike other mentioned services, supports bulk action which is useful when you need to transfer large portions of data to/from Clio.
To wrap up
API integration into the Legal Management enables legal firms to directly enter fresh leads generated by automated searches into their LPMS, store docket entries, and documents, receive automated alerts about new filings or case updates and many more. There are various advantages to using API Integration tools, but two, in particular, are relevant to the traditional legal firm model: decreased expenses, and increased production. To put it another way, lawyers save time, money, and valuable manpower by automating previously time-consuming operations.
Here we described which steps to take when applying LPMS API Integration for Clio, PracticePanther, Rocket Matter, and ActionStep if you decided to execute management systems to your legal practice. We would be glad to help you with leveraging your Legal Management, by implementing such APIs. To do so, just fill in this contact form and you’ll be one step closer to benefiting from LPMS API Integration advantages.
What’s your impression after reading this?
Love it!
1
Valuable
1
Exciting
1
Unsatisfied
1
FAQ
Let us address your doubts and clarify key points from the article for better understanding.
you may also like
Let’s talk!
This site uses cookies to improve your user experience. Read our Privacy Policy
Accept
Share this article