PWA comparing to Hybrid and Native Apps: What is more efficient?
February 04, 2022 • 1250 Views • 13 min read
Tetiana Stoyko
CTO & Co-Founder
Deciding to build your mobile product as a native app or hybrid app or PWA involves a variety of factors to consider. All mentioned approaches have their advantages and disadvantages and we are going to clarify them in this article.
To get a deeper understanding of native and hybrid development, let’s start with the basic definition. A native app is made for a specific mobile platform or device, such as Windows OS, iOS and Android, etc. In native app development, you stick to a peculiar programming language and use its guidelines.
A hybrid app looks like a native one but is actually run by a website and can operate on multiple platforms. It is a web-based program created with HTML5, CSS, and JavaScript and wrapped in a native app shell.
Aside from hybrid and native app development, PWA (Progressive Web Application) is a website that provides all the features of an app. PWA allows you to create a version of your website that is faster, more dependable, and more engaging. PWA technology comes with a slew of new powerful features that allow for major enhancements to the web experience.
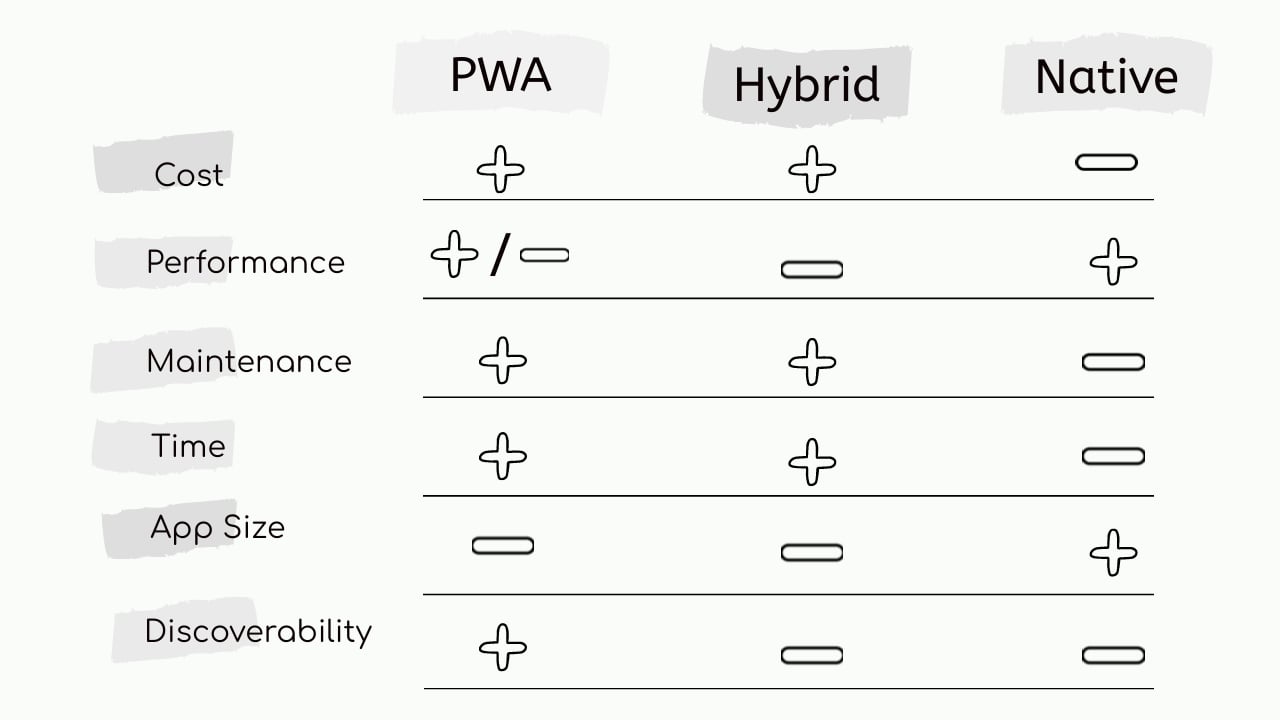
This is the core difference between PWA, hybrid, and native development. We are going to compare these approaches according to the time needed for the development, required budgets, flexibility, and other important details.
Cost
At first, it seems like a hybrid app is an ideal solution for a tight budget. The cost of a hybrid app is much lower than the native one. React Native allows you to develop mobile apps for both iOS and Android using the same code — create one app instead of two different ones. Accordingly, it reduces development time, the number of required developers, and costs.
Multiple development teams imply numerous budgets, which will draw even more costs with every update in the future.
In addition, the native app uses more difficult programming languages which require more skilled and experienced developers with higher rates.
Many businesses choose native app development versus hybrid app development but you’ll have to pay three times: once for a website, once for the Android app, and once for an iOS app to cover all possible target markets.
On the other hand, there is PWA, which can save your money by requiring just one team to build a single codebase and taking less time although most development is completed with common web solutions.
Definitely, a web app is less complex and expensive to acquire than a native app and may be even cheaper than a hybrid app, but it depends on the project capabilities.
Performance
While developing a hybrid app, programmers add an extra layer between the source code and the target mobile platform, which can cause a little loss of performance. Native app, on the other hand, is optimized for a specific operating system, which enables it to run smoothly and achieve higher performance.
React Native uses React.js to build native mobile applications based on JSX code. The only difference is that React Native uses native components instead of a web component for the UI. The styling of components is very similar to CSS.
However, React Native does not work directly with the operating system, which means the functionality is limited. React Native does not have direct access to native API (Camera, Touch ID, GPS, etc). Therefore, there may be problems with development if you want to implement complex logic using native API — the functionality may not be realized without the use of native technologies.
React Native has limited capabilities in creating various animations, compared to the native app. There is an Animated API for React Native, but the capabilities are significantly smaller than with the native app.
Another problem appears when we come to the functionality running on the background of the mobile platform. Android is more malleable in this case. For example, determining the audio connection and performing certain functionality while the app is running in the background is easy on Android devices and quite problematic for iOS apps.
Read Also: React vs Angular: The Main Differences and Use Cases
Despite these shortcomings, the capabilities of React Native elements are sufficient for the development of the majority of mobile apps. Moreover, it is possible to develop a specific module using native technologies for needed OS and use it in React Native apps. It saves development time and means that the app, in general, is shared and this module is the only difference.
In addition to iOS and Android apps, there are modules that allow you to adapt the React Native elements. For example, Harmony OS allows using the same code with minor modifications, without global changes of code. By default, Android apps are not compatible with Harmony OS. But, since Harmony OS is based on the Linux core, it is simple to adapt them to it.
To compare, the distinction between a PWA and a hybrid app is that the last one is unable to offer such benefits. Hybrid programs are notorious for having performance concerns that necessitate numerous changes and optimizations in order to run smoothly on all devices and each operating system.
Because PWAs run in the browser, they aren’t the most performant. PWAs also lack access to Bluetooth, proximity sensors, ambient light, advanced camera controls, wake lock, contacts, and other features, potentially making the app less personal for consumers.
PWAs reduce the volume of data requests to a fraction of what it is now. PWA users frequently report performance improvements of up to 300 percent. This can result in** almost instant loading speeds,** similar to those of native apps, for sites that are already optimized for speed. Apparently, PWA underperforms on Apple devices and has limited support for iOS apps.
Maintenance
The content of hybrid apps can be quickly updated multiple times for Windows OS, iOS, and Android which means low maintenance. With hybrid development, you need just one development team which will work together to reach your goal. It is very comfortable in terms of communication and efficiency.
With native app development, each platform should be changed separately and will require additional time and human resources.
Progressive web apps also make deployment and maintenance of mobile platforms considerably easier. They are simple to create and only support one version of the application.
Time
The development of a hybrid app is much faster than the native one. You don’t need to create and implement the design for every device dimension like numerous varieties of Android, iPhones, or tablets. The development can be completed in 6 months or less.
Progressive web apps also make deployment and maintenance considerably easier. They are simple to create and only support one version of the application. The time of development of course depends on the simplicity and varies from 2 months (content-based PWA with database backend) to 6 and more (PWA with complicated functionality, visualization patterns, and several integrations).
In this case, the wide selection of choices enables you to enter the market much quicker and gather feedback from your target audience as soon as possible.
App Size
Since every native app works directly with the operating system, the size of the developed apps will be much smaller. The React Native elements include modules for converting JSX code to native, so the size will be significantly larger.
For example, the “Hello World” one of the Android apps built on Kotlin takes up about 2.2MB. The same app on React Native requires about 40.4MB of space.
Discoverability
Because progressive web applications may be found via search engines, they have higher discoverability. The use of SEO techniques can help them gain even more visibility in search results.
In contrast, app stores are the only place where users can find native applications. As a result, attracting new users is difficult. As an option, app owners can utilize the App Search Optimization (ASO) technique to improve a native app’s discoverability in an app store. The same situation with the hybrid app since app stores such as Google Play and Apple’s App Store is also used for distribution.

How to Decide
To decide which type of development suits your project better, consider its size, features, business goals, and resources. Hybrid development is a perfect solution for relatively small apps designed for specific needs. These apps can provide a variety of features and load quickly enough to keep your users satisfied. However, if you plan to create complicated apps, similar to Facebook or Instagram, native development will be a much better solution.
If you need a cross-platform app, React Native will be enough in most cases. However, if you need an app for a specific platform, it is better to go for a native stack. Also, choose native development when you need a detailed use of native API or when complex animations are of big importance.
To meet the requirements of cost and time savings for your startup, you may consider PWA, which will be a website designed to look like an app on your smartphone, laptop, tablet, or desktop. This way, PWA covers up more functions, but PWA developers don’t have to design separate code for different platforms, which lowers the overall cost of the finished product and reduces the time spent developing it. Also, because PWA is installed directly from the website, you won’t have to worry about submitting the app to the app store, adhering to all of the app’s design or logic requirements, increasing the app’s visibility, and so on.
Conclusion
You can consider PWA, hybrid, and native app development for your project, just pay close attention to the specific requirements your business has. It is necessary to take into account all details and have a tech consultation to decide on the best-matching technology.
Our team would be delighted to discuss your project and clear all possible doubts. Skilled and experienced developers will gladly suggest technical solutions and provide detailed project estimates. Feel free to get in touch!
What’s your impression after reading this?
Love it!
1
Valuable
1
Exciting
1
Unsatisfied
1
FAQ
Let us address your doubts and clarify key points from the article for better understanding.
you may also like
Let’s talk!
This site uses cookies to improve your user experience. Read our Privacy Policy
Accept
Share this article